FAQs
Customisations with CSS
CSS (Casacding Style sheets) control how your whole site looks, without it you just get a plain white page with borders if they are hard coded. This is great! as it allows the end user (You!) to customise the site to suite your needs as everyone is different, I like blue but you might like red? So, lets start.
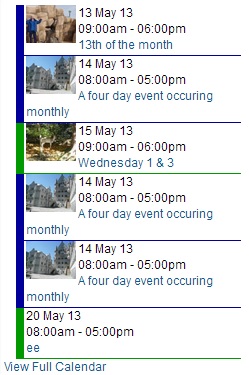
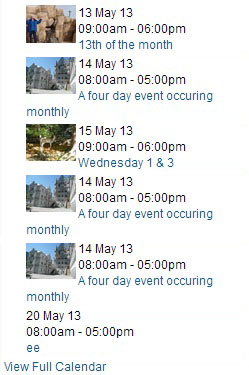
Lets say you are using the Alternative Layout for your JEvents installation and in the Latest Events Module the category color lines are not showing?
They should look like: But instead look like:


Well we programmed them in to so why are they not there!!! This is because your sites template has applied it's styles to the same elements. So we need to tell it, listen! keep our style! We do this by adding:[codep].eventstyle {
border-width: 0px 0px 2px 5px !important;
border-style: solid !important;
}[/codep]
To JEvents CPanel -> Custom CSS.
This tells the sites template, i'm more important than you are for one. But also sets a controlled with and style.
---------
How to find the fix your self and customise JEvents extensively to meet your requirements. Using CSS, Firefox and Firebug with JEvents built in Custom CSS.
